Iedere wijziging op je website of webshop heeft impact op de ervaring- en het gedrag van je bezoekers. Daarom is het verstandig om het effect van iedere aanpassing te testen.
Je kunt daarbij gebruikmaken van bekende testsoftware van bijvoorbeeld Adobe, Optimizely of VWO. Maar die software is niet gratis, geeft minder controle op het moment van uitvoeren en voor sommige toepassingen heb je kennis van Javascript nodig.
Genoeg theorie, door naar de praktijk!
In deze blogpost laat ik in 6 stappen zien hoe je met behulp van alleen Google Tag Manager en Google Analytics een A/B test op kunt zetten. Als praktische toepassing kijken we naar het effect van een remarketingcampagne, door maar bij 50% van de bezoekers een remarketingpixel te plaatsen.
Wat heb je nodig om zelf ook te testen?
- Universal Analytics
- Google Tag Manager
Gebruik je nog de traditionele versie van Google Analytics? In veel gevallen biedt upgraden naar Universal Analytics veel voordelen.
Ik ga er ook van uit dat je al gebruikmaakt van Google Tag Manager. Is dat niet het geval? Volg dan deze cursus van Google of schakel mij in voor hulp.
Waarvoor is deze vorm van A/B testen handig?
Om je op weg te helpen vind je hieronder een aantal toepassingsmogelijkheden:
- Test de impact van je displaycampagne (post-click, maar vooral ook post-impression)
- Test het effect van een pop-up of (exit intent) layer op het ledenbestand van je nieuwsbrief
- Test wat de toevoeging van een script doet met je laadtijden (en conversiepercentage)
- Test de huidige zoekfunctie van je webshop tegenover een zoekfunctie van derden
- Test hoe effectief remarketing is voor jouw website
- … Heb jij nog andere suggesties? Laat dan onderaan dit artikel je reactie achter
Heb je iets gezien waar je iets mee kunt? Mooi, dan laat ik je nu in 6 stappen zien hoe je kunt A/B testen met behulp van Google Tag Manager en Google Analytics.
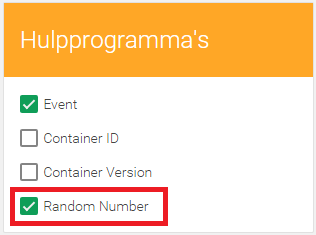
Stap 1: activeer de ingebouwde variabele “Random Number”
Deze kun je vinden door in te loggen op https://tagmanager.google.com/, naar je container te gaan en in de linkerkolom op Variabelen te klikken.

Klik simpelweg op “Random Number” om deze functie te activeren. Er verschijnt dan een vinkje.
Deze variabele genereert bij iedere aanroep een willekeurige cijferreeks tussen 0 en 2147483647. Met de formule {{Random Number}} < 0.5*2147483647, is het antwoord in 50% van de gevallen “true”.
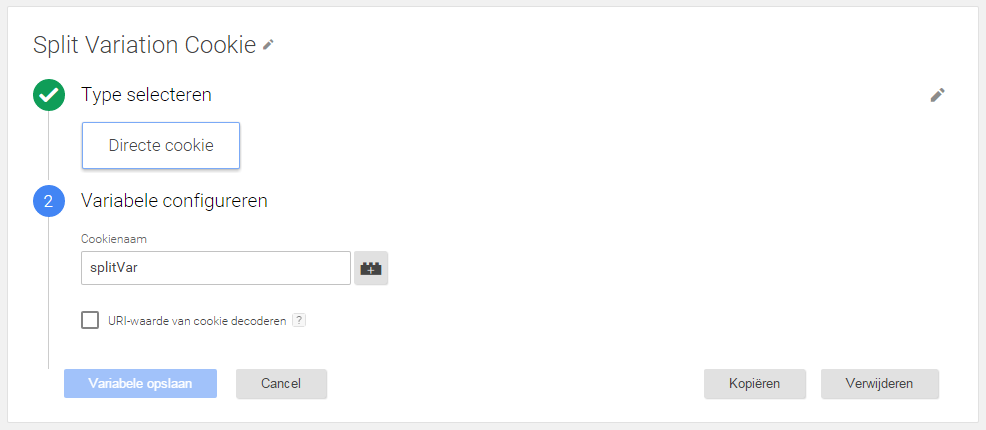
Stap 2: maak een Split Variation Cookie aan
Om ervoor te zorgen dat bezoekers van je website bij herhaaldelijk bezoek in dezelfde groep (controle of variatie) terechtkomen, plaatsen we een functionele cookie.
Als je nog in het scherm met Variabelen zit, scroll je naar beneden en klik je op de volgende button:

Daarna neem je de instellingen uit het volgende screenshot over:

Klik daarna op “Variabele opslaan”.
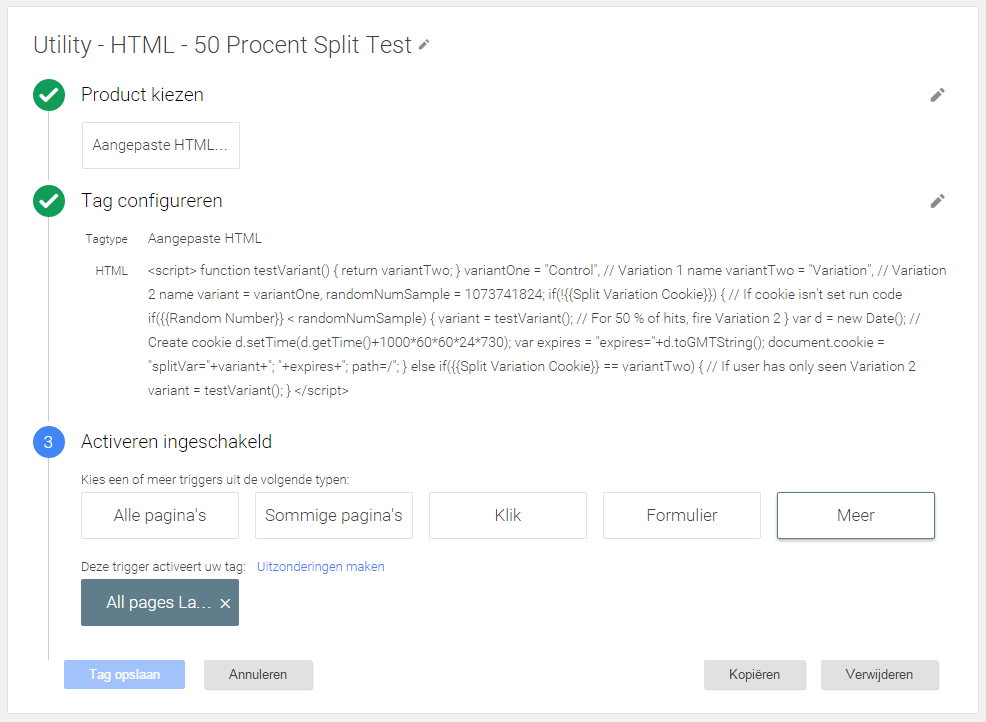
Stap 3a: voeg een tag toe voor het splitsen van je bezoekers
Maak een nieuwe tag aan van het type “Aangepaste HTML”. Noem deze bijvoorbeeld “Utility – HTML – 50 Procent Split Test”. Kopieer vervolgens de HTML-code hieronder (met dank aan Simo Ahava) en plak deze in Google Tag Manager.
<script>
function testVariant() {
return variantTwo;
}
variantOne = “Control”, // Variation 1 name
variantTwo = “Variation”, // Variation 2 name
variant = variantOne,
randomNumSample = 1073741824;
if(!{{Split Variation Cookie}}) { // If cookie isn’t set run code
if({{Random Number}} < randomNumSample) {
variant = testVariant(); // For 50 % of hits, fire Variation 2
}
var d = new Date(); // Create cookie
d.setTime(d.getTime()+1000*60*60*24*730);
var expires = “expires=”+d.toGMTString();
document.cookie = “splitVar=”+variant+”; “+expires+”; path=/”;
} else if({{Split Variation Cookie}} == variantTwo) { // If user has only seen Variation 2
variant = testVariant();
}
</script>
Je scherm ziet er daarna zo uit:

Het script stelt een cookieduur van 2 jaar in, gelijk aan de cookie van Universal Analytics. Voor het activeren van je nieuwe tag ga je door naar de volgende stap.
Stap 3b: voorzie je tag van een trigger
Voor je de tag opslaat, kies je bij het activeren (stap 3 in het screenshot) voor de optie “Meer”. Je krijgt dan een nieuw scherm te zien. Klik dan op de rode button

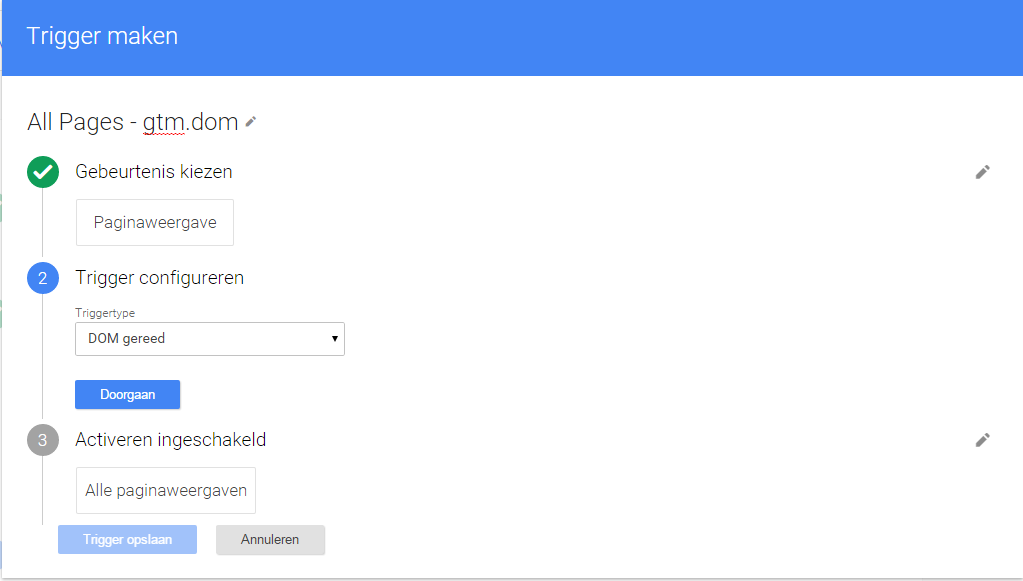
en neem de instelingen over van onderstaand screenshot:

- Naam: All Pages – gtm.dom
- Gebeurtenis: Paginaweergave
- Triggertype: DOM gereed (voor Google Tag Manager v1 kies je event = gtm.dom)
- Activeren: Alle paginaweergaven (of Page URL komt overeen met reguliere expressie .*
Ik had hier gebruik kunnen maken van de standaard trigger “Alle pagina’s”, maar ik kies nu bewust voor wat vertraging door te wachten tot de DOM (Document Object Model) geladen is. Zo zorg je ervoor dat je browser eerst de belangrijkste zichtbare resources laadt, voordat GTM het split testing script aanroept.
Test je een element of functionaliteit op je pagina die direct zichtbaar moet zijn, dan kun je beter kiezen voor het triggertype “Paginaweergave”. Dan word je test geactiveerd zodra je browser bij het Google Tag Manager script komt.
Staat je tag container of meerdere domeinen en wil je maar op 1 domein testen? Voeg dan uitsluitingen toe op basis van de Page URL of kies voor “Sommige paginaweergaven” en Page URL bevat “jouwdomeinnaam.nl”.
Stap 4: maak een aangepaste dimensie aan in Google Analytics
Om in Google Analytics verschillen tussen je testgroep en je controlegroep te kunnen bijhouden hebben we een aangepaste dimensie nodig.
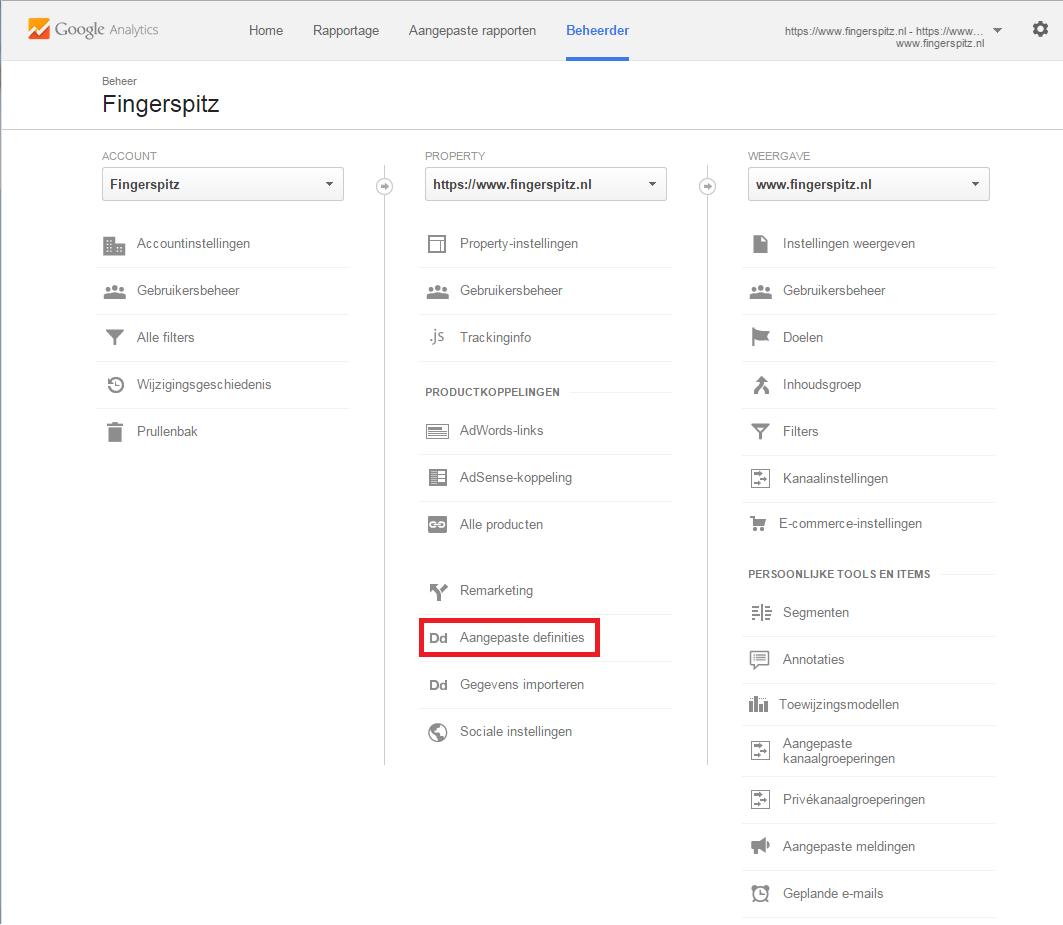
Log in via www.google.com/analytics/ en ga naar de dataweergave van de website waarop je wilt testen. Klik vervolgens op “Beheerder” en kies voor “Aangepaste definities”.

Klik daarna op de button  en neem de instellingen uit het screenshot hieronder over:
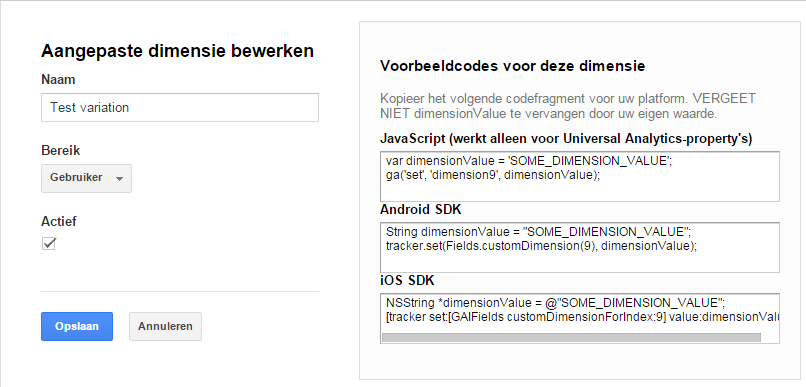
en neem de instellingen uit het screenshot hieronder over: 
Je ziet aan de rechterkant dat we in dit geval “dimension9” aangemaakt hebben. Onthoud welk cijfer jij te zien krijgt. Dit is afhankelijk van hoeveel van de 20 beschikbare aangepaste dimensies je al in gebruik hebt.
We kiezen voor het bereik “Gebruiker” om ervoor te zorgen dat een gebruiker die in de testgroep zit bij een vervolgsessie in diezelfde groep terechtkomt.
Stap 5a: voeg een event tracking tag toe
Nu moeten we de data van de testgroep en controlegroep nog in de nieuwe aangepaste dimensie zien te krijgen.
Daarvoor gebruik je een Google Analytics tag van het type “Gebeurtenis”. Kies hiervoor in de linkerkolom voor Tags en klik op onderstaande button:

Geef de tag een herkenbare naam en kies voor “Google Analytics”. Daarna kies je voor “Universal Analytics”, klik je op

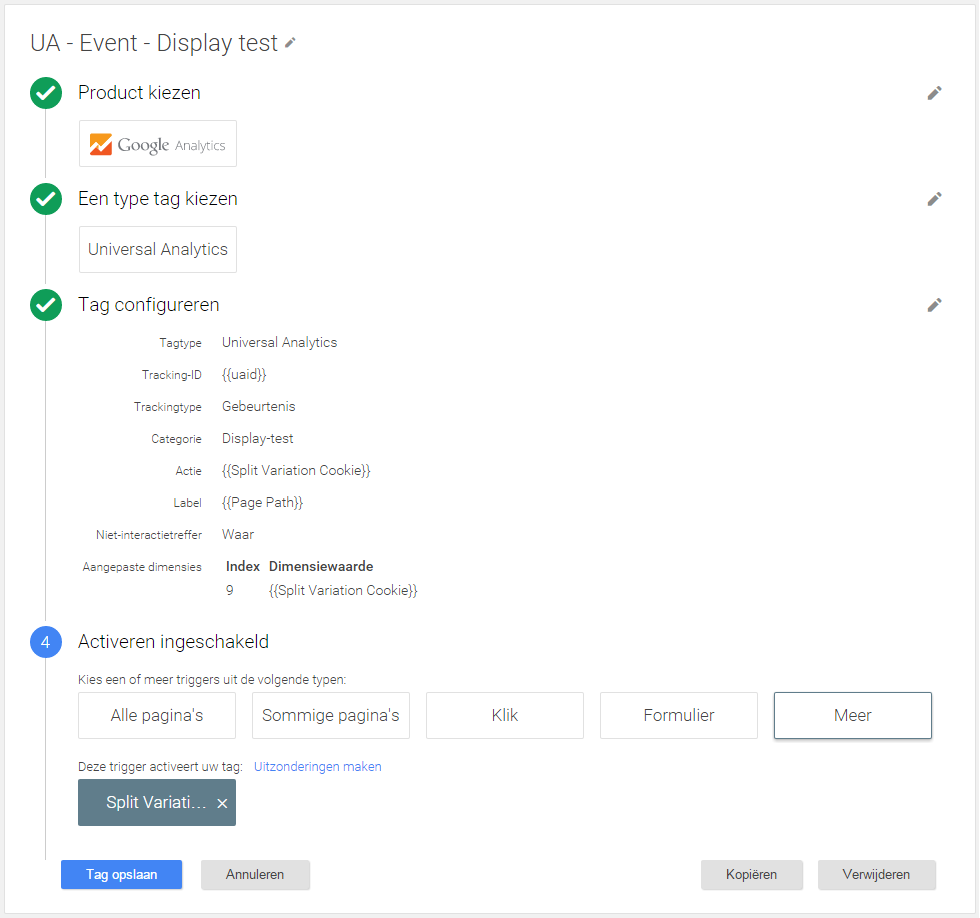
en vul bij “Tag configureren” het volgende in:
- Tracking-ID: UA-XXXXX-X (vul hier jouw eigen Google Analytics Tracking-ID in)
- Trackingtype: Gebeurtenis
- Categorie: Display-test (vul hier een herkenbare naam in voor je test)
- Actie: {{Split Variation Cookie}} (hiermee verwijzen we naar de cookie die we in stap 2 aangemaakt hebben)
- Label: {{Page Path}} (dit veld kun je leeg laten, maar kun je zoals in dit voorbeeld ook voorzien van extra informatie die kan helpen bij het analyseren van verschillen tussen je controlegroep en je testgroep)
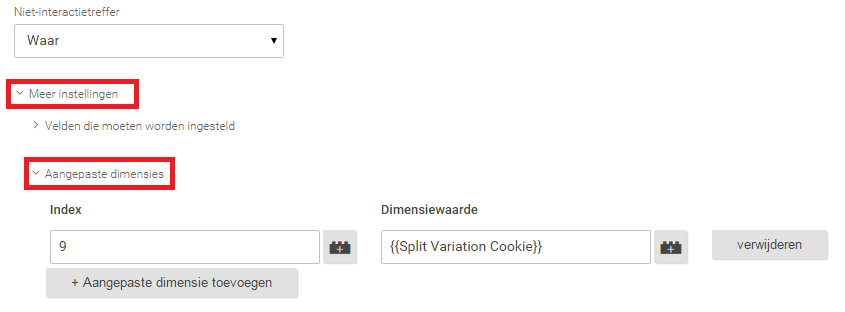
- Niet-interactietreffer: Waar (hiermee voorkom je dat de gebeurtenissen je bouncerate beïnvloeden)
Zelf gebruik ik in dit geval een Variabele genaamd “uaid” van het type Lookup-tabel om de meetcode voor het betreffende domein op te zoeken aan de hand van de hostnaam. Het voordeel daarvan is dat alles automatisch bijgewerkt wordt mocht je Tracking-ID ooit veranderen. Maar je kunt dus ook gewoon je UA-code plakken.
Onder “Meer instellingen” vind je de mogelijkheid om aangepaste dimensies toe te voegen. Daar vul je het indexcijfer van je nieuwe aangepaste dimensie uit stap 4 in. Als waarde verwijs je naar de Split Variation Cookie uit stap 2.

Hiermee registreren we behalve de gebeurtenis zelf nog een eigen dimensie, waar we later in rapporten op kunnen filteren en segmenteren.
Stap 5b: activeer je event tracking tag
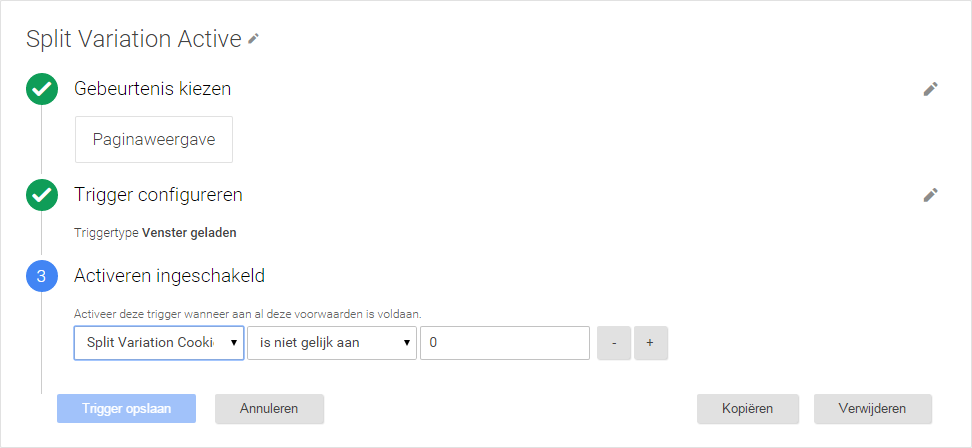
Je bent er bijna! We moeten nu alleen nog aangeven wanneer onze event tracking tag afgevuurd moet worden. Onder “Activeren ingeschakeld” kies je voor de optie “Meer”. Daarna maak je weer een nieuwe Trigger aan, die noem je “Split Variation Active”. Geef daarbij de volgende condities op:
- Trigger configureren: Venster geladen (event = gtm.load voor Google Tag Manager v1)
- Activeren ingeschakeld: Split Variation Cookie is niet gelijk aan 0

Je scherm ziet er dan uit zoals in het screenshot hierboven. Met het script uit stap 3 geven we de Split Variation Cookie de waarde “Control”, “Variation”. We hebben nu dus aangegeven dat we alleen willen meten als een bezoeker in de test- of controlegroep zit.
Klik op “Trigger opslaan” om terug te gaan naar je tag. Als je alles goed hebt gedaan ziet je scherm er zo uit: 
Klik op “Tag opslaan”.
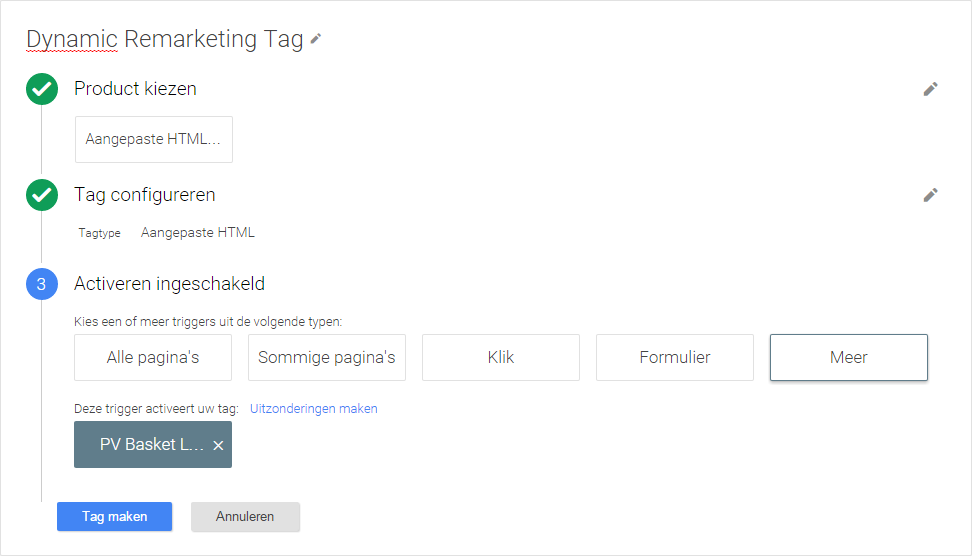
Stap 6: geef je testgroep een andere behandeling dan je controlegroep
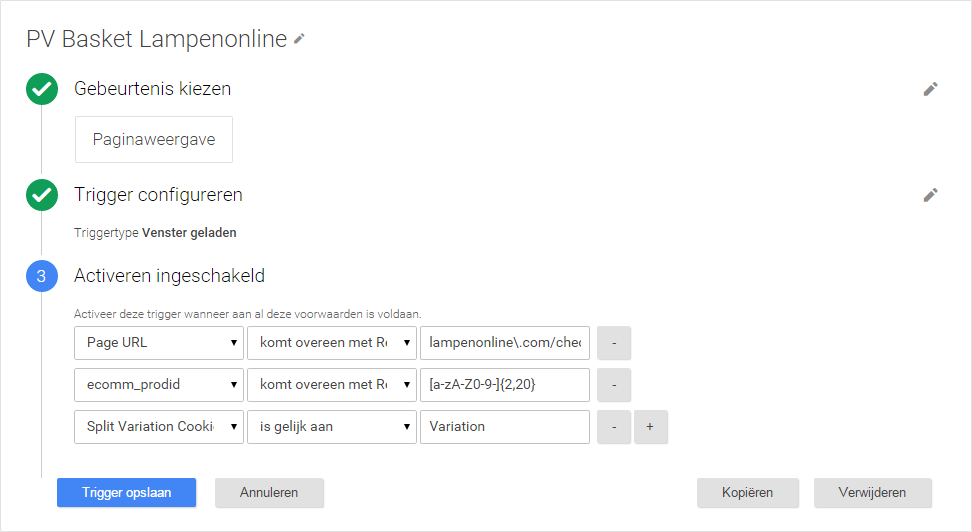
In deze laatste stap gaan we een verschil maken in de behandeling van de testgroep en de controlegroep. De 50% van de bezoekers met de waarde “Variation” in hun “Split Variation Cookie” krijgen in dit geval wel een remarketingpixel bij een bezoek aan de winkelwagen en de bezoekers met de waarde “Control” niet. Dat doen we door middel van de volgende trigger:

We gebruiken hier 3 voorwaarden:
- De bezoeker komt op de winkelwagen pagina
- Er is een product-id aanwezig (oftewel: de winkelwagen is niet leeg)
- De bezoeker zit in de controlegroep
Alleen als aan al deze voorwaarden wordt voldaan plaatsen we de remarketingpixel en krijgt de bezoeker (mits hij/zij niet besteld, dat laat ik hier even buiten beschouwing) een banner met de eerder bekeken producten te zien.

Met de tag uit het screenshot hierboven zorgen we ervoor dat we precies de helft van de bezoekers blootstellen aan remarketingbanners. Door over een periode van minimaal 2 en maximaal 6 weken (in de meeste situaties) en met minimaal een paar honderd conversies per groep te testen, verzamelen we voldoende data om een eventueel verschil tussen de beide groepen te kunnen aantonen. Daarbij kun je in Google Analytics zowel gebruikmaken van de gebeurtenissen als de nieuwe aangepaste dimensie.
Een handig hulpmiddel bij de analyse van conversieverschillen is deze significantie calculator. Kijk ook naar overige verschillen in gedrag zoals de gemiddelde orderwaarde in het geval van E-commerce.
Voordat je alles publiceert, moet je natuurlijk wel eerst al je wijzigingen in Google Tag Manager testen via “Voorbeeld weergeven en debuggen”.
Happy testing!
Meer over Tim
Voortdurend verbeteren is de sleutel om te floreren.
Tim van IJsendoorn
Partner & Innovation Manager



