Onleesbare buttons of het wegvallen van tekst. Dit soort bekende frustraties zijn allemaal voorbeelden van mobiel onvriendelijke webpagina’s. Voor gebruikers is het om deze reden prettig om zoekresultaten te zien die geoptimaliseerd zijn voor mobiel. Google is daarom de laatste tijd druk bezig geweest met het vinden van een geschikte oplossing. Google heeft hiermee geëxperimenteerd en zal de oplossing in een later stadium uitrollen.
Mobiel vriendelijke website labels
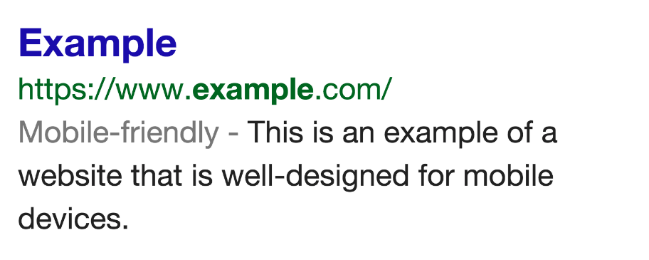
 Sinds kort introduceert Google ‘mobiel vriendelijke website labels’ aan mobiele zoekresultaten. Dit houdt in dat in de zoekresultaten wordt aangegeven wanneer een website ‘mobiel vriendelijk’ is. Uiteraard is deze melding alleen zichtbaar voor mobiele gebruikers.
Sinds kort introduceert Google ‘mobiel vriendelijke website labels’ aan mobiele zoekresultaten. Dit houdt in dat in de zoekresultaten wordt aangegeven wanneer een website ‘mobiel vriendelijk’ is. Uiteraard is deze melding alleen zichtbaar voor mobiele gebruikers.
Volgens de criteria van Google, die worden gedetecteerd door de Googlebot, ben je mobile friendly wanneer je onder andere aan de volgende punten voldoet:
• De website geen software bevat die niet op smartphones draait, zoals Flash.
• Je webpagina goed leesbare tekst bevat, zonder te hoeven inzoomen.
• Content zich automatisch aan je smartphone scherm aanpast, waardoor je niet horizontaal hoeft te scrollen.
• De linkjes of buttons ver genoeg uit elkaar zijn geplaatst, zodat je deze makkelijk aan kunt klikken.
Hogere ranking voor mobiel vriendelijke websites
Google wil hoogstwaarschijnlijk mobiel vriendelijke websites belonen met een ranking boost. De zoekmachinegigant is op dit moment nog volop bezig met experimenteren. We kunnen daarom nog niet met alle zekerheid zeggen dat mobiel vriendelijke websites hoger in de mobiele zoekresultaten zullen staan. Wat we wel weten is dat mobiel steeds belangrijker wordt voor SEO en daar veel kansen liggen. De markt is er klaar voor!
Is jouw website mobiel vriendelijk? Doe de test!
 Wil je checken of jouw website aan de mobile friendly criteria voldoet? Hierbij een aantal handige tools waarbij je jouw website op mobiele gebruiksvriendelijkheid kunt testen:
Wil je checken of jouw website aan de mobile friendly criteria voldoet? Hierbij een aantal handige tools waarbij je jouw website op mobiele gebruiksvriendelijkheid kunt testen:
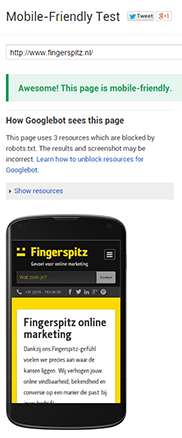
• Mobile-Friendly Test via Google Developers. Je vult de URL van je website in en met één klik op de knop analyseert Google alle punten waaraan een mobiel vriendelijke website moet voldoen.
• In de Webmasters Mobile Guide vind je handige tips & tricks om je mobiele website te verbeteren.
• Nog geen mobiel vriendelijke template op jouw website? Als je weet op welk CMS systeem je website draait, kun je deze how-to-guide voor software checken. In deze handleiding wordt uitgelegd hoe je je website template omzet naar een mobiel vriendelijkere variant. Deze is beschikbaar voor een groot aantal bekende systemen met onder andere WordPress, Magento en Drupal.
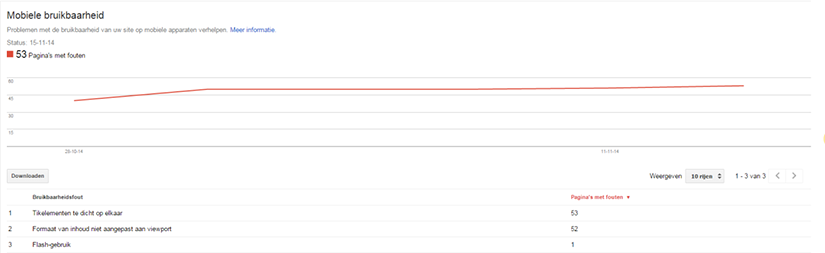
• Als je websitebezoeker naar de mobiele homepage wordt doorgestuurd in plaats van de desbetreffende landingspagina, dan wordt dit als een faulty redirect geregistreerd. We schreven al eerder over hoe je in Google Webmaster Tools zelf kunt onderzoeken of jouw website dergelijke meldingen heeft. Bekijk de Mobile Usability rapport in de Google Webmaster Tools, waarin je de grootste mobiele issues van je gehele website kunt checken.

Alle handreikingen zijn tot nu toe alleen in het Engels verkrijgbaar, maar zullen over een aantal weken ook in andere talen beschikbaar zijn.


