Wil je een zoekmachinevriendelijk design ontwikkelen? De keuzes die gemaakt worden tijdens de eerste schetsen zijn zeer bepalend voor de uiteindelijke organische prestaties. Een goed begin bespaart zweet en tranen. Gebruik onze tips en start met een goede basis voor optimale SEO resultaten.
Wat is zoekmachinevriendelijk?
Zoekmachines spideren het internet op zoek naar pagina’s en relevante verwijzingen. Op basis van de techniek, content, autoriteit en populariteit van websites en pagina’s bepaalt Google de rangschikking per zoekopdracht. Zoekmachinevriendelijk wil zeggen dat je rekening houdt met het algoritme van Google. Wil je dat doen? Houd dan bij het schetsen van wireframes alvast rekening met de belangrijkste SEO factoren.
10 tips voor designers
Aan de slag met een SEO vriendelijk design? Neem dan de volgende punten goed in je op. Maak gebruik van onze tips en de eerste stap naar een succesvolle SEO strategie is gezet!
1. Maak een zoekwoordenanalyse
Voordat je begint met designen is het belangrijk om eerst een zoekwoordenonderzoek te maken. Een zoekwoordenonderzoek laat op basis van zoekvolumes en de aanwezige concurrentie zien op welke zoekwoorden de website zich moet focussen. De resultaten uit het onderzoek bepalen welke pagina’s prominent naar voren moeten komen.
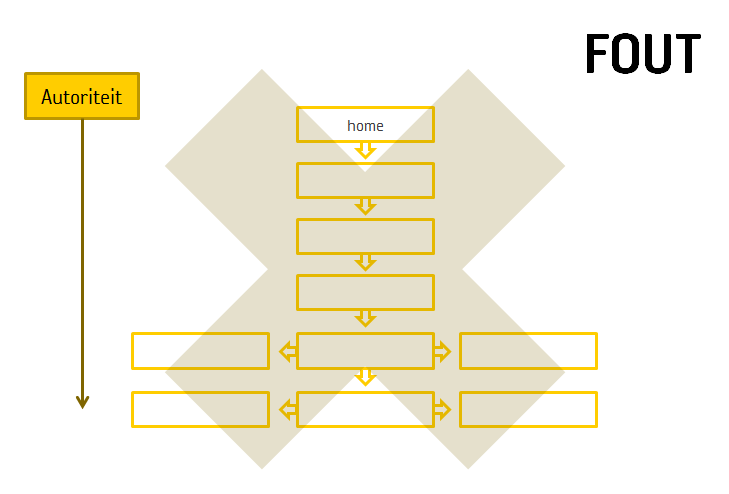
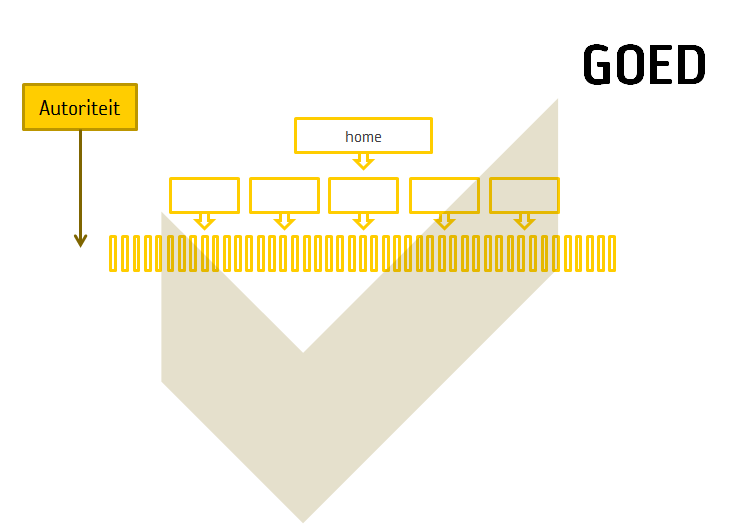
2. Ontwikkel een SEO vriendelijke sitestructuur
Na het maken van een zoekwoordenonderzoek is het noodzakelijk om een SEO vriendelijke sitestructuur te ontwikkelen. Dat betekent dat je een juiste afweging moet maken in de categorieën en URL-opbouw. Wij typeren een structuur als goed wanneer deze een kerstboomvorm bevat. De belangrijkste zoekwoorden en bijbehorende pagina’s bevinden zich zo hoog mogelijk in de boom.


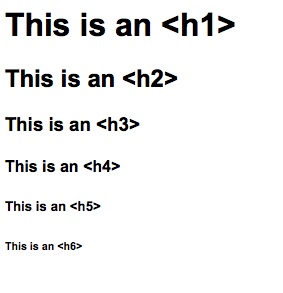
3. Werk altijd met H1 koppen
Iedere pagina moet één H1 heading bevatten. Niet meer, maar ook niet minder. De H1 kop is de belangrijkste heading van de pagina. Zorg ervoor dat deze heading het belangrijkste zoekwoord bevat.

4. Content is king
Wat een dooddoener, maar het werkt nog steeds zo. Sterker nog, relevante content is belangrijker dan ooit! Google heeft met verschillende algoritme updates de zoekresultaten flink aangescherpt. Kwalitatief sterke inhoud is essentieel om goede posities te realiseren. Afbeeldingen, video’s en andere content worden steeds belangrijker, maar vooral tekstuele inhoud blijft van groot belang. Maak in het design daarom altijd ruimte voor een kop met een alinea tekst.
5. Buttons? Gebruik html/css
Maak je gebruik van buttons? Ontwikkel deze in html en css. Wij zien veel websites die gebruik maken van een image met een link. Dat is zonde. Het is mogelijk om in de html de tekst van de button te plaatsen. Dat geeft een extra mogelijkheid om te vertellen waar de pagina over gaat.
6. Stop met ‘lees meer’ etc!
Veel websites maken gebruik van buttons of linkjes met een omschrijving ´lees meer´. Dat is een gemiste kans. Gebruikers scannen webpagina’s. Zoals ze dat ook doen bij de eerste bladzijde van een krant. Zodra ze op de juiste plek zijn beland gaan ze over tot lezen. Het is daarom belangrijk linkjes te voorzien van een wervende tekst. Daarnaast geeft een relevante omschrijving ook richting Google aan waar de pagina over gaat.
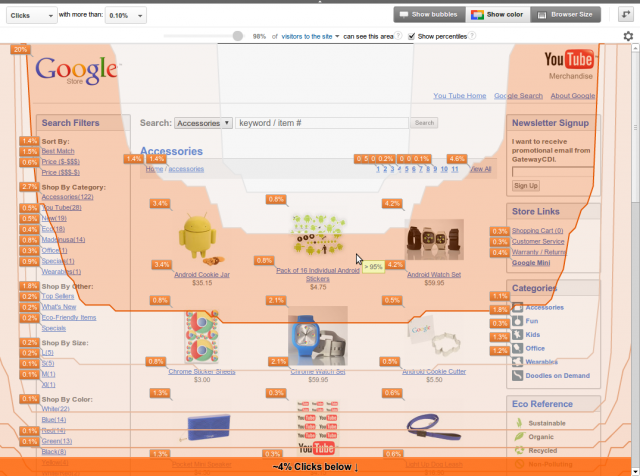
7. Let op: above the fold
De afgelopen jaren heeft Google de spelregels herhaaldelijk aangescherpt. Vooral op het vlak van gebruiksvriendelijkheid. Google kijkt ook naar de layout van een pagina en dan specifiek de content die je ziet zodra je op een pagina komt. Het is daarom belangrijk relevante content above the fold te plaatsen. Gebruik de browser-size analysis van Google Analytics om te zien hoe gebruikers een website ervaren.

8. Geen Flash!
Voorkom het gebruik van Flash. Hoewel Google gedeeltes van Flash indexeert is het verre van perfect. Met de komst van HTML5 zijn er verder voldoende alternatieven om zowel een dynamische als ook een SEO-vriendelijke website te ontwikkelen.
9. Kies de juiste fonts
Als designer wil je een website laten aansluiten bij de huisstijl. Veel lettertypen worden echter niet standaard ondersteund door alle browsers. Is dat bij jou ook het geval, maak van deze tekst dan geen afbeelding! Google is dan niet in staat te indexeren wat er wordt verteld. Er zijn een aantal alternatieven zoals Google webfonts of @font-face om deze lettertypen toch te gebruiken. Test wel altijd van tevoren of het in verschillende browsers functioneert.
10. Comprimeer afbeeldingen
Google neemt het onderdeel snelheid mee in het algoritme en dat heeft effect op de rangschikking. Daardoor is een goede ‘page speed’ wenselijk. Gebruik je afbeeldingen? Zorg ervoor dat de grootte wordt beperkt. Een handige tool om afbeeldingen te comprimeren is bijvoorbeeld Smush.it. Een andere goede mogelijkheid is het werken met css sprites.


