Je campagnes draaien, AdWords en SEO staan als een huis, Google Analytics is ingericht en je hebt je website zo goed mogelijk geoptimaliseerd voor meer conversie. Trek die fles champagne maar open, ga met de beentjes omhoog zitten en verheug je op alle extra traffic die op je website terecht komt.
Nu moeten al die bezoekers alleen nog even een formulier invullen, en dan… Ja, dan kom je er pas achter dat formulieren weinig worden ingevuld en conversies uitblijven. Klinkt herkenbaar? Dan heb je hoogstwaarschijnlijk niet genoeg aandacht besteed aan het optimaliseren van je formulieren. Zet die champagne maar terug in de koelkast.
Het is een onderdeel van conversie optimalisatie dat vaak onderschat wordt, maar wel cruciaal is. Op veel websites worden formulieren gebruikt. Denk aan contactformulieren, een offerte aanvraag of bij het bestelproces van een webshop. Dat zijn allemaal belangrijke punten op je website, waar conversie moet worden behaald.
Tijd om je formulieren op orde te krijgen! In deze blog deel ik zeven concrete tips met je, die je helpen je formulieren te optimaliseren en zo meer conversie te realiseren.
Tip 1: je formulier verdient de beste plek
De gemiddelde bounce rate voor een pagina die bedoeld is voor leadgeneratie, ligt tussen 30%-50% (2019). Voor pagina’s die leadgeneratie als primair doel hebben is het dus belangrijk dat het formulier op de perfecte plek staat.
Maar wat is de perfecte plek nou precies? We maken hierbij onderscheid tussen twee opties:
- Het is een eenvoudig formulier en behoeft weinig extra informatie
- Het is een complex formulier en de bezoeker heeft extra informatie nodig om het in te vullen
Bij optie 1 laat je het formulier direct zien. Plaats het above the fold, zodat een bezoeker zo min mogelijk moeite hoeft te doen om bij het formulier te geraken. Bij optie 2 is het verstandig om éérst alle nodige informatie weer te geven en vervolgens pas het formulier. Hierdoor verklein je de kans dat bezoekers afhaken door onduidelijkheden.
Tip 2: less is more
Het liefst zou ik deze woorden dikgedrukt, onderstreept, cursief, in neon kleuren en met een schijnwerper er op gericht willen schrijven:
Zo weinig als mogelijk, maar zoveel als nodig.
Maak een formulier zo kort mogelijk en beperk je tot noodzakelijke informatie. Dit geeft de gebruiker het gevoel dat het invullen van het formulier niet veel moeite kost. Stel alleen vragen waarop je het antwoord ook écht nodig hebt, of onderscheidt verplichte velden duidelijk van niet verplichte velden. Het is eigenlijk vrij logisch: des te minder een gebruiker moet invullen, des te groter is de kans dat hij/zij hem volledig invult en verstuurt.
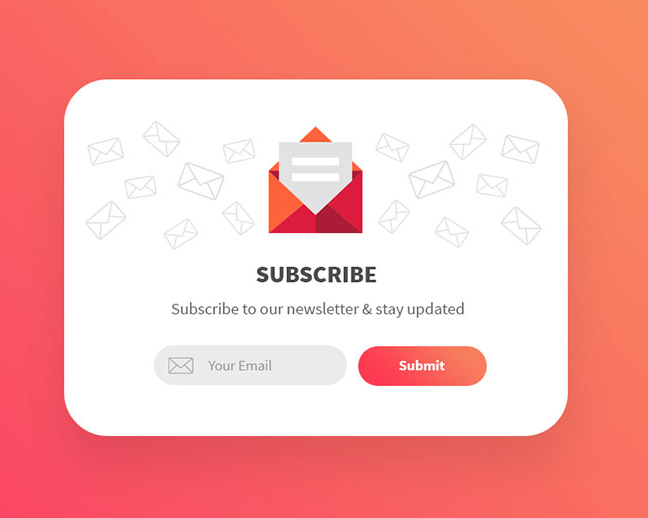
Wil je bijvoorbeeld meer aanmeldingen voor je nieuwsbrief genereren? Denk er dan goed over na welke data je écht nodig hebt. Heb je echt een voor- en achternaam, beroep en geboortedatum nodig of is enkel een e-mailadres voldoende?


Vraag je hierbij vooral af of je alle ontvangers dezelfde nieuwsbrief wilt sturen, of dat je wilt gaan werken in segmenten. Er is geen perfect aantal vragen, maar wees wel kritisch of je informatie écht nodig hebt om een lead te kwalificeren. Veel dingen kun je ook achterhalen door achteraf een opvolgmail te sturen.
Wil je gaan werken in segmenten, en moet je dus meer vragen stellen? Verdeel deze dan onder in verschillende, korte categorieën. Voornaam, achternaam en geboortedatum voeg je bijvoorbeeld samen tot ‘persoonsgegevens’. Het invullen van meerdere, korte lijsten lijkt minder tijdsintensief dan het invullen van één lange lijst.
Vraag ook nooit meerdere keren naar dezelfde informatie, zoals een verzend- en factuuradres bij het afsluiten van een aankoop. Geef hierbij altijd de optie om de gegevens automatisch over te nemen.
Tip 3: maak ze foolproof
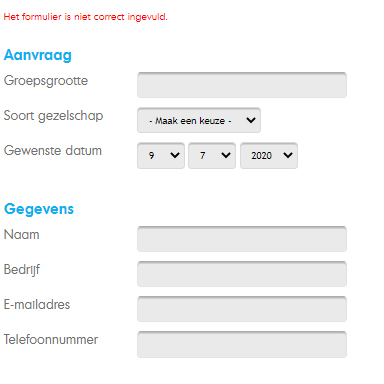
Maak gebruik van eenduidige labels, zodat er geen misverstanden kunnen ontstaan over de informatie die je van een gebruiker verwacht. Dit label kun je boven, onder of ín het veld plaatsen. Vermijd hierbij overbodige ‘ghost-tekst’, zoals bij dit voorbeeld:

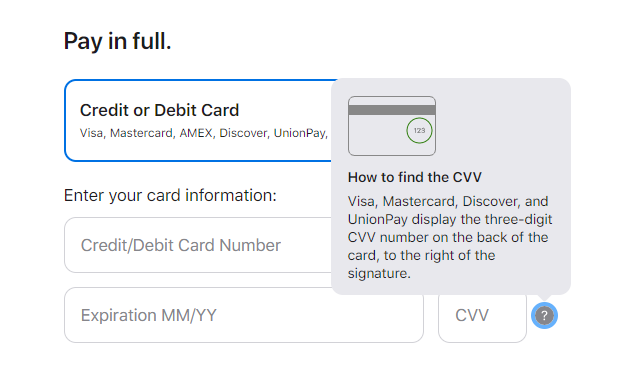
Probeer er zelf ook over na te denken met welke velden een gebruiker eventueel moeite zou kunnen hebben. Vraag je bijvoorbeeld naar de CVV of CVC code van een creditcard? Veel mensen hebben geen idee wat dit is, of waar deze code zich bevindt. Help bezoekers dan een handje. Voeg een info-button toe met extra uitleg, of een afbeelding ter verduidelijking.

Tip 4: mensen houden van bevestiging
Iedereen maakt fouten, óók de mensen die jouw formulieren invullen. Geef dus direct een terugkoppeling aan de bezoeker of een veld correct ingevuld is. Inline validation, noemen we dat. Een groen vinkje naast een correct ingevuld veld doet wonderen.
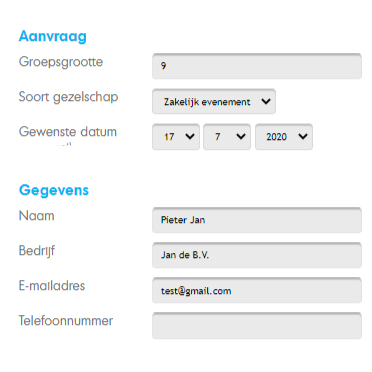
Ook foutmeldingen geef je idealiter direct weer. Geef daarnaast tips over hoe een foute invoer opgelost kan worden. Te weinig cijfers bij het telefoonnummer? Zet een melding onder het veld met: ‘Een telefoonnummer heeft altijd 10 cijfers.’ Kind kan de was doen!


In het voorbeeld hierboven heb ik bijvoorbeeld een fout gemaakt, maar wordt mij niet verteld wáár de fout zit. Is het e-mailadres ongeldig? Is een telefoonnummer verplicht? Ligt de gekozen datum in het verleden? Dit soort struikelblokken kunnen zorgen voor behoorlijk wat frustratie bij de bezoeker. Misschien krijg je een tweede kans, maar lukt het dan weer niet, leidt het al snel tot het afbreken van een sessie.
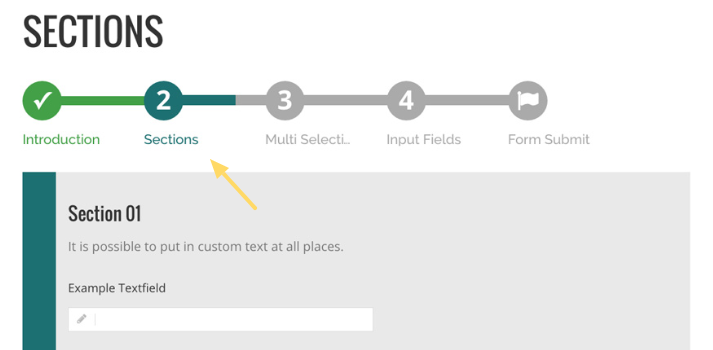
Maak vooruitgang bij lange formulieren visueel
Bij lange en complexe formulieren, zoals een sollicitatieformulier, hebben bezoekers net iets meer bevestiging nodig. Om te beginnen hak je een lang formulier, zoals ik je in tip #2 al vertelde, in meerdere kleine formulieren. Vervolgens geef je niet alleen bevestiging per correct ingevuld veld, maar ook per ingevuld mini-formulier. Een voortgangsbalk is de perfecte oplossing! Zo geef je de gebruiker het gevoel steeds kleine successen te behalen.

Bovendien is het verstandig om een ’terug’-knop toe te voegen of een duidelijk kruimelpad weer te geven. Zo kan een gebruiker eenvoudig zijn antwoorden controleren en waar nodig aanpassen. Controleer bij het toevoegen van een kruimelpad altijd even of deze werkt op zowel desktop als mobiele apparaten, dit gaat bij veel websites fout.
Tip 5: vergeet mobiele gebruikers niet
Vergeet bij het optimaliseren van je formulieren ook niet dat deze responsive moeten zijn voor mobiele apparaten. Steeds meer mensen verkiezen hun smartphone of tablet boven een desktop computer. Uit onderzoek van Thuiswinkel.org (2019) blijkt dat de helft van de consumenten verwachten in 2024 de meeste aankopen via mobiel te doen. Mobiel verkeer is dan ook belangrijker dan ooit!
Wie zijn website niet optimaliseert voor mobiele apparaten, wordt door Google al gestraft met een lagere ranking. Houd hier dus ook bij het design van je formulier rekening mee. Verplaats je hierbij in de mobiele gebruiker. Deze heeft vaak weinig tijd en wil deze zeker niet verspillen met het invullen van formulieren. Voorkom dan ook dubbele vragen, zoals het bevestigen van een e-mailadres.



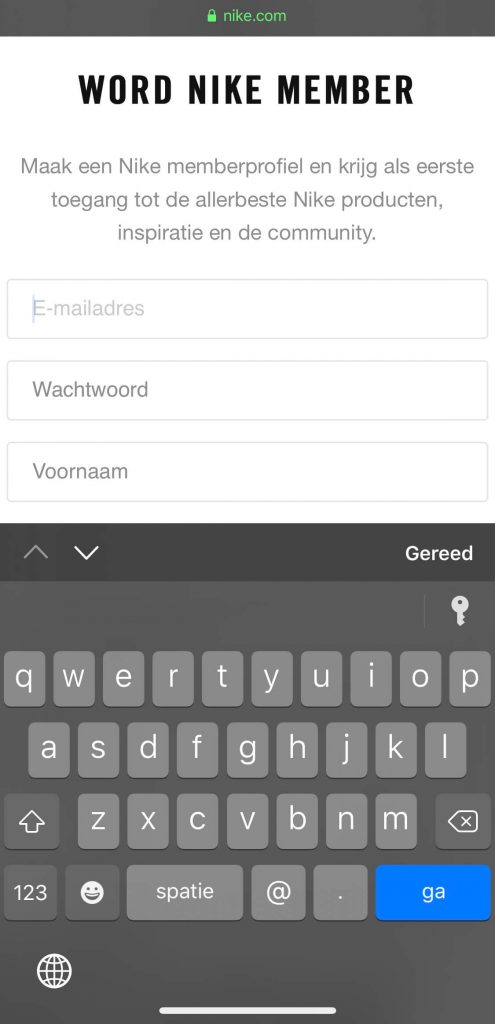
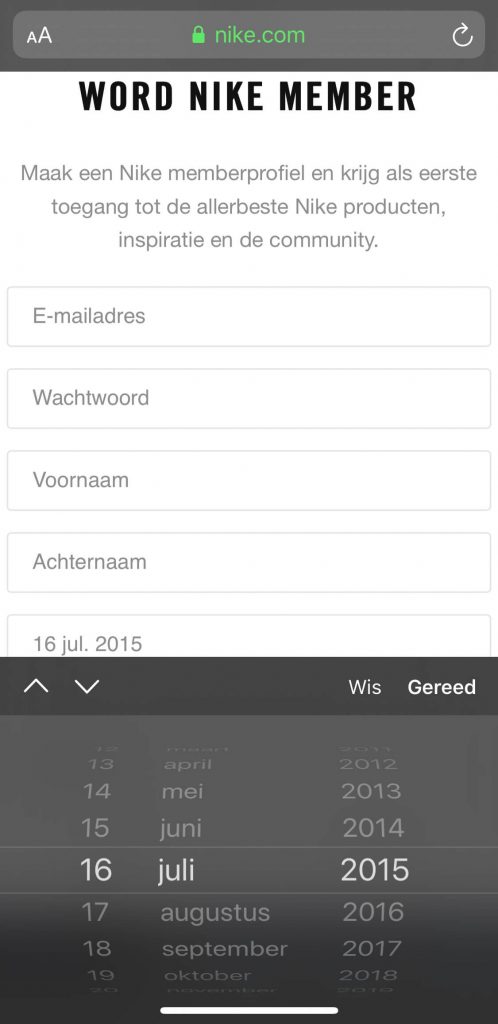
Nike laat met bovenstaand formulier zien hoe makkelijk je het mobiele gebruikers kunt maken! Afhankelijk van het veld, verandert het toetsenbord. Zo wordt er bij het invoeren van het e-mailadres direct een ‘@’-teken getoond en verschijnt er bij de geboortedatum een kalender pop up.
Tip 6: vermijd afleiding
Zorg voor zo min mogelijk afleiding bij het invullen van een formulier. Geef geen onnodige navigatie-opties en stuur je gebruikers een tunnel in. Hierdoor creëer je het gevoel dat er maar één richting is – en die leidt natuurlijk tot conversie.

Bij bovenstaand voorbeeld zit de bezoeker nog niet in de tunnel. In de header zijn nog meerdere navigatie-opties te zien. De kans dat een potentiële klant niet direct overgaat tot conversie, is dus groot.

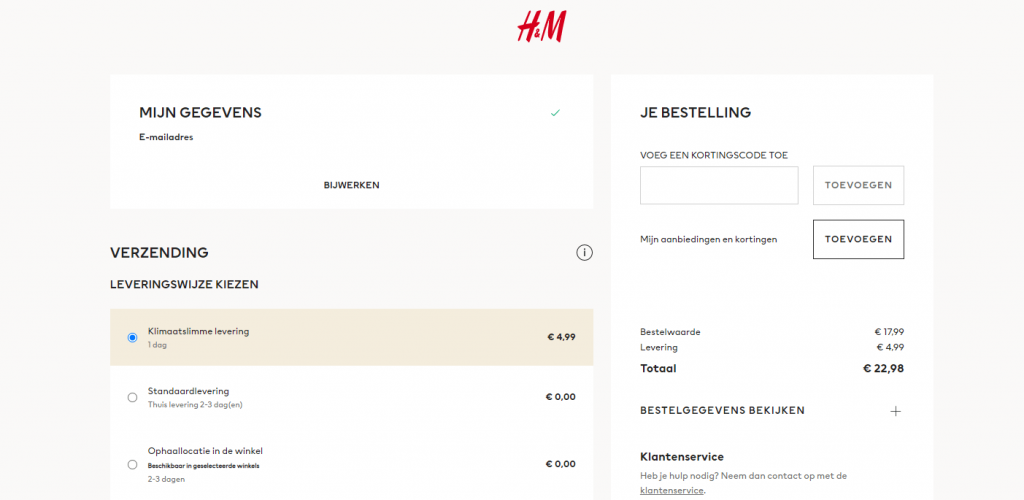
Hier zit de bezoeker wél in de tunnel. Er zijn minimale mogelijkheden om actie te ondernemen en het formulier krijgt de volledige aandacht. Een potentiële klant is hierdoor sneller geneigd om een aankoop ook daadwerkelijk af te ronden.
Tip 7: test formulier optimalisaties
Optimaliseren is en blijft een constant proces. Elk detail kan het verschil maken tussen conversie en bounce. Test dus ook kleine veranderingen in bijvoorbeeld de tekst of het design van je formulier! Doe bijvoorbeeld eens een A/B-test met een oude en geoptimaliseerde variant.
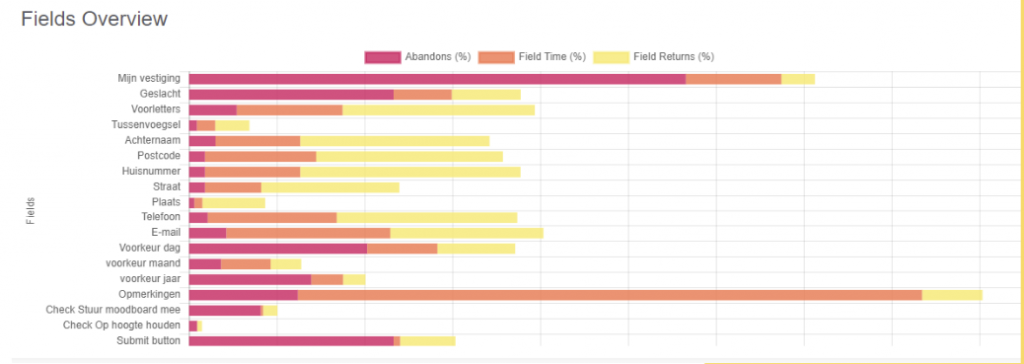
Tools als Zuko kunnen je bovendien helpen om een uitgebreide analyse te maken van een formulier. De tool geeft je onder andere de mogelijkheid verschillende periodes met elkaar te vergelijken, individuele sessies in te zien en elk apart veld te analyseren. Zo kun je gemakkelijk gedragspatronen herkennen en identificeren op welke velden bezoekers lang blijven hangen of zelfs afhaken. De data geeft je inzicht in het gebruik van het formulier en vertelt je waar optimalisatie nodig is!

Ook Hotjar kan je helpen bij het maken van een analyse. Welke velden worden altijd overgeslagen, waar lijken gebruikers vast te lopen en tot waar vullen zij het formulier in? Hier kun je vervolgens concrete verbeterpunten uithalen.
Heb je hulp nodig bij het analyseren en optimaliseren van je formulieren? Ik denk graag eens met je mee!



