Als blogger heb je snel de neiging om veel te vertellen. Jouw inspirerende blogartikel verandert in een suf werkstukje of langdradige monoloog.
Het resultaat is een ingewikkeld en saai artikel. Wist je dat visuele informatie sneller wordt opgenomen dan tekst? Met visuals wordt je artikel beter gelezen. Het maakt je artikel luchtiger en zet extra kracht bij.
Een succesvolle blogger weet wanneer je visuals gebruikt en voegt context toe.
Tekst teveel, context te weinig
We zien weinig blogartikelen met sterke visuals. Er is teveel tekst en te weinig context. Afbeeldingen staan er wel, maar je ziet ze niet. Ze hebben geen boodschap. Het is een plaatje om de boel op te vrolijken. Een kleurplaat. Het is een ‘moetje’ zonder nut.
Als je een blog maakt dan begint het vaak met schrijven. Het verhaal opleuken is de laatste stap. Dat is een perfecte volgorde. Maar geef de slotfase ook voldoende aandacht. Een interessante titel en het gebruik van afbeeldingen wekt nieuwsgierigheid op.
Lezers klikken sneller op je blogartikelen. Ze zijn geïnteresseerd en lezen verder.
Visuele content moet inhoud geven
Foto’s en afbeeldingen werken geweldig ter ondersteuning van je verhaal. Ondersteuning, ja. Content moet van waarde zijn. Dat betekent niet enkel esthetisch. Een afbeelding misbruiken als witregel is NOT done. Het is onnodig en een gemiste kans om je verhaal beter te maken.
Content staat voor ‘inhoud’. Vraag jezelf daarom af wat het doel van de afbeelding is. Er zijn veel artikelen met een afbeelding die exact dezelfde functie hebben als de bijbehorende tekst. Het lijkt op van die naamkettinkjes die kinderen van ouders krijgen. Bang dat ze de naam vergeten, ofzo?
Het doel van visuele ondersteuning is extra inhoud geven. Het moet de situatie verduidelijken, de boodschap ondersteunen of een onderdeel van het artikel uitleggen.
Vormen
Er zijn verschillende smaakmakers voor visuele ondersteuning.
- Foto’s
- Animaties
- Illustraties
- Diagrammen
- Infographics
- Video
- Etc.
Iedere vorm heeft zo zijn eigen functie. Zodra het de lezer helpt dan ben je goed op weg.
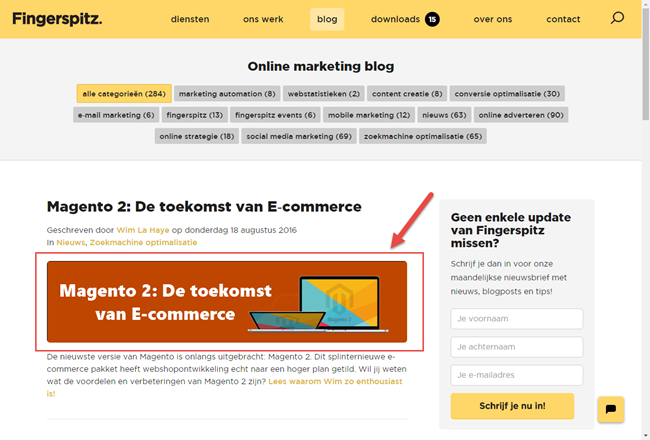
Blog header
Een van de belangrijkste afbeeldingen is de ‘blog header image’. Of hoe je dit formaat ook wilt noemen.

Deze afbeelding is direct zichtbaar op de overzichtspagina. In een aantal gevallen is het de eerste afbeelding boven je blogartikel. Deze afbeelding is even belangrijk als de titel.
Echt waar.
Het is namelijk het eerste zichtbare component. Dat valt direct op. Het geeft hiermee de kans om zoveel mogelijk bezoekers te converteren naar geïnteresseerde lezers. Het opwekken van nieuwsgierigheid speelt hierin een sleutelrol.
Afbeeldingen voor social media
Afbeeldingen hebben een onmiskenbare kracht. Ook wanneer je ze gebruikt voor social media. Blogartikelen via socials verspreiden levert veel bezoekers op. En afbeeldingen vallen goed op binnen social media. Interesseer je de bezoeker met een fraaie afbeelding dan vergroot je de kans op klikken.
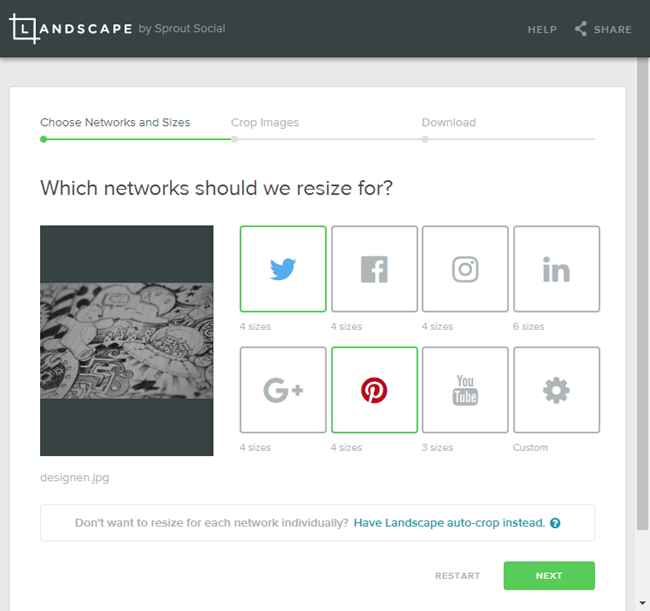
Een handige tool voor het maken van sociale afbeeldingen is Landscape.

Afbeeldingen uploaden en klaar. De afbeelding staat direct in het juiste formaat. En is geschikt voor Facebook, Pinterest enzovoorts.
Fotografie voor blogs
Is er geen budget voor een professionele fotograaf? Of gewoon weinig tijd? Experimenteer eens met een smartphone. Met een iPhone en Sony maak je geweldige foto’s. Instagram filters zorgen voor de laatste finishing touch.
Er is ook nog een ander redmiddel. Stockphoto’s. Makkelijk en snel in gebruik.
Heb je de stockphoto binnen in je download-map? Pas de afbeelding daarna nog een beetje aan. Maak de afbeelding onderscheidend. Dan valt het beter op. In veel stockphoto’s ontbreekt context. Voeg waarde toe om je blogartikel te versterken.
Er zijn meerdere gratis en betaalde websites voor stockphoto’s:
- IStock
- Dreamstime
- Unsplash.com – gratis
Let even goed op de rechten. Afbeeldingen en foto’s mag je niet zomaar gebruiken. Gebruik rechtenvrije afbeeldingen en je zit safe.
Zelf afbeeldingen maken
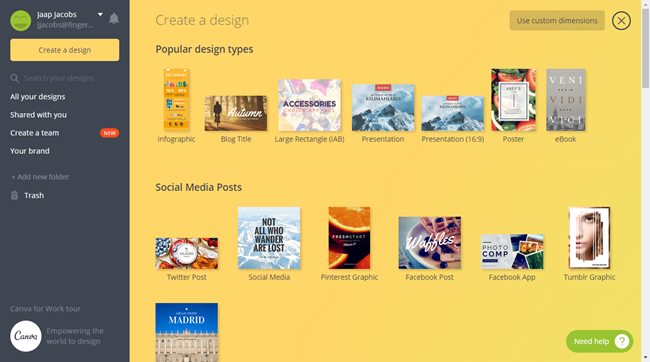
Niet iedereen is handig met Photoshop. En in veel gevallen wil je niet wachten. Veel bloggers nemen het heft in eigen handen. Canva en Snappa helpen daarbij. Tegen een laag bedrag per maand maak je zelf oogverblindende ontwerpen. En dat zonder design skills!

Blogafbeeldingen, afbeeldingen voor socials en infographics. Canva werkt op basis van templates. Een beetje aanpassen en klaar. In slechts minuten ontwerp je professionele kunstwerkjes. De blogs die je schrijft worden meteen veel leuker.
Kijk ook eens naar Jing of Snagit. Hiermee maak je screenshots. Screenshots zijn ideaal voor meer verduidelijking. Het maken van GIF-opnames is ook mogelijk: recordit.co.
Optimaliseer voor Retina
Retina is een uitvinding van Apple waarmee 2x zoveel pixels worden getoond in dezelfde grootte. Het resultaat? Meer pixels, dus een hogere kwaliteit. De afbeelding is veel scherper.

Bron afbeelding: Mashable.com
In werkelijkheid is het plaatje 2x zo groot als in de HTML staat. Een afbeelding van 100 x 100 pixels is in werkelijkheid 200 x 200 pixels.
Ga je een afbeelding ontwerpen? Controleer dan even hoe je website hiermee omgaat.
Afbeeldingsgrootte
De grootte van een bestand moet verder zo klein mogelijk zijn. Pagina’s en afbeeldingen wil je zo snel mogelijk inladen. Want dat verbetert de gebruikerservaring. Bezoekers blijven hierdoor langer op je pagina. En niet te vergeten, Google kijkt ook een oogje mee.
Image compression, het comprimeren van afbeeldingen, verkleint de grootte van bestanden en behoudt bijna dezelfde scherpte. Als bezoeker zie je weinig kwaliteitsverschil. Optimizilla en ImageOptim doen het werk voor je.
Geen plakplaatjes
Blog visuals moeten iets toevoegen. Het zijn geen plakplaatjes. Bedenk wat je wilt vertellen of verduidelijken. Maak zelf je eigen afbeeldingen en onderscheidenheid wordt beloond met geïnteresseerde lezers!


